개발을 마치고 테스트를 하다보면 특정 함수가 중복으로 여러번 실행되는 경우가 있다. 지금까지는 함수 실행 사이에 일정 시간 간격을 두고 제한을 하는 등의 방법으로 해결했는데 더 좋은 방법을 알게 되었는데 바로 Debounce와 Throttle이다. 모두 특정 함수의 실행을 제한하는 기능을 제공한다.
Debounce
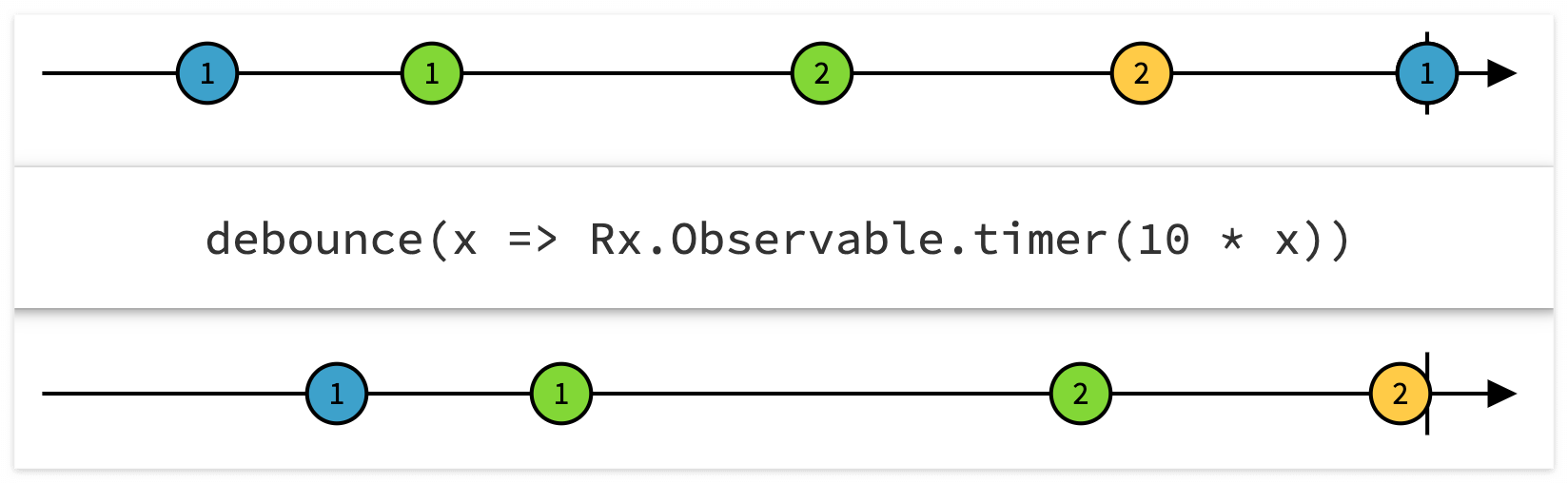
Debounce는 특정 기간 안의 함수 실행을 모두 제한하고 마지막에만 실행한다.
https://rxmarbles.com/#debounce
RxMarbles: Interactive diagrams of Rx Observables
rxmarbles.com

위 이미지에서 첫번째 라인은 함수 실행 명령이고, 두번째 라인은 실제 실행 결과이다.
duration 1초의 설정 값을 가진 함수는 1초 안에 같은 함수를 실행하라는 명령이 들어왔을 때 취소되고 마지막에만 실행되는 것을 확인할 수 있다. duration 2초의 함수도 마찬가지이다.

위의 경우에서는 설정 값(시간) 이후에 함수가 실행됐을 때는 취소없이 실행되는 것을 확인할 수 있다.
Throttle
Throttle은 Debounce와는 반대로 처음 함수 실행 이 후 특정 기간 안의 함수는 취소하는 기능을 한다.
https://rxmarbles.com/#throttle
RxMarbles: Interactive diagrams of Rx Observables
rxmarbles.com

위의 이미지에서 duration 1초의 값을 가지는 함수가 실행되고 1초 안에 실행된 함수는 취소된 것을 볼 수 있다. 2초의 값을 가지는 함수도 마찬가지로 2초 안에 실행된 함수는 취소된다.

위의 경우에서는 함수가 실행되고 특정 기간안에 실행된 함수가 없으므로 순차적으로 모두 실행되는 것을 확인할 수 있다.
Flutter Debounce & Throttle
https://pub.dev/packages/debounce_throttle
debounce_throttle | Dart Package
A debouncer and throttle that works with Futures, Streams, and callbacks.
pub.dev
Flutter에서 Debounce와 Throttle을 사용하기 위해 위의 패키지를 사용하였다.
Debounce
final debouncer = Debouncer(
const Duration(seconds: 1),
initialValue: null,
checkEquality: false,
);Debouncer 생성자는 필수 파라미터로 함수의 실행을 제한할 duration과 named 파라미터로 initialValue를 받는다. debouncer로 특정 값을 스트림으로 감지하여 함수를 실행하는 방식으로 사용하는데 이 때 특정 값의 초기값을 initialValue에 넣어주면 된다. checkEqulity는 동일한 값이 setting 되었을 때 실행할 지 말지 결정하는 속성이다.
updateDebouncer.values.listen((event) {
//함수 실행
});debouncer.setValue(null);위처럼 특정 값을 set 해주면 listener에서 이를 감지하고 작성한 함수가 실행된다.
Throttle
Throttle도 사용 방법은 Debounce와 동일하다. Throttle같은 경우는 Pagination에서 사용하면 유용하다.
final throttle = Throttle(
const Duration(seconds: 1),
initialValue: _PaginationInfo(),
checkEquality: false,
);throttle.values.listen((state) {
_throttlePagination(state);
});throttle.setValue(
_PaginationInfo(
fetchCount: fetchCount,
fetchMore: fetchMore,
forceRefetch: forceRefetch,
),
);
Debounce와 Throttle을 알고있으면 실무에서도 매우 유용하게 사용된다. 실제로 바로 다음 날 회사에서 중복 요청이 들어가는 이슈를 Throttle을 사용해서 처음 명령만 실행되게 처리해서 해결할 수 있었다.
'Flutter' 카테고리의 다른 글
| Flutter InheritedWidget (0) | 2023.04.18 |
|---|---|
| 뒤늦게 정리하는 Flutter riverpod 개념 (0) | 2023.04.06 |
| Flutter GoRouter로 페이지 관리하기 (0) | 2023.03.27 |
| Flutter [.mapIndexed()] method (0) | 2023.03.19 |
| Flutter Naver Login Android 이슈 (0) | 2023.03.14 |
